适用平台: Chrome 电脑版,Firefox 电脑版,Firefox 手机版(Android)
适用范围: 大部分的 Google 人机验证的国内加载都可以用这个方案解决,包括本博客的 reCaptcha 验证码。
本方案无法修改部分网站的 Content-Security-Policy。所以这个方案对于这部分网站是无效的。至于对哪部分网站无效请参见 FAQ。
请注意,由于方案的特殊性,少数网络情况下不一定成功。但是,大部分网络情况下都是可以成功的。
第一步 安装插件
本方案基于 Header Editor 插件。因此,您需要先在您的浏览器中安装这个插件。
下面是不同的浏览器对应的方法(请事先确定好你用的浏览器)。
提醒: 目前已重新上传可以用于 Chrome 最新版的离线插件。如果 Chrome 方案无法使用请使用 Firefox 方案。
由于 Chrome 官方网上应用店已经被封锁,因此:
如果可以访问:
直接进入Chrome 官方网上应用店,搜索并下载 Header Editor 插件。点击此处转到 Chrome 网上应用店下载插件。
如果无法访问:
使用本文提供的离线安装附件,手动安装。
安装方法:
将你下载到的离线安装文件解压出来。解压后,你应该可以看到一个名字为 Header Editor.crx 的文件。
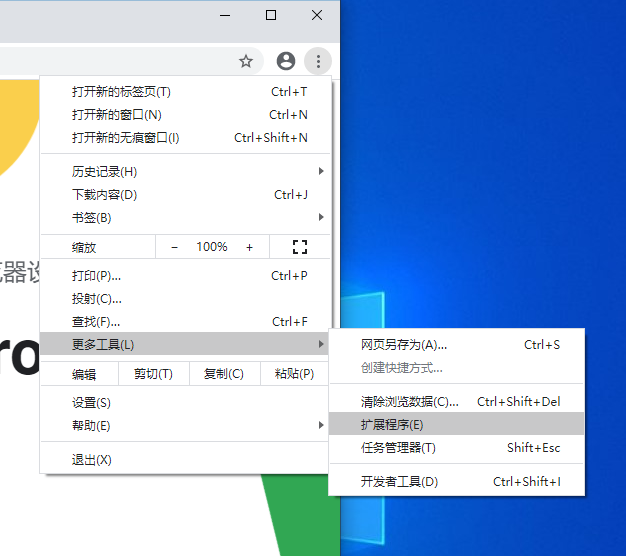
之后,打开 Chrome,进入扩展程序管理页面。
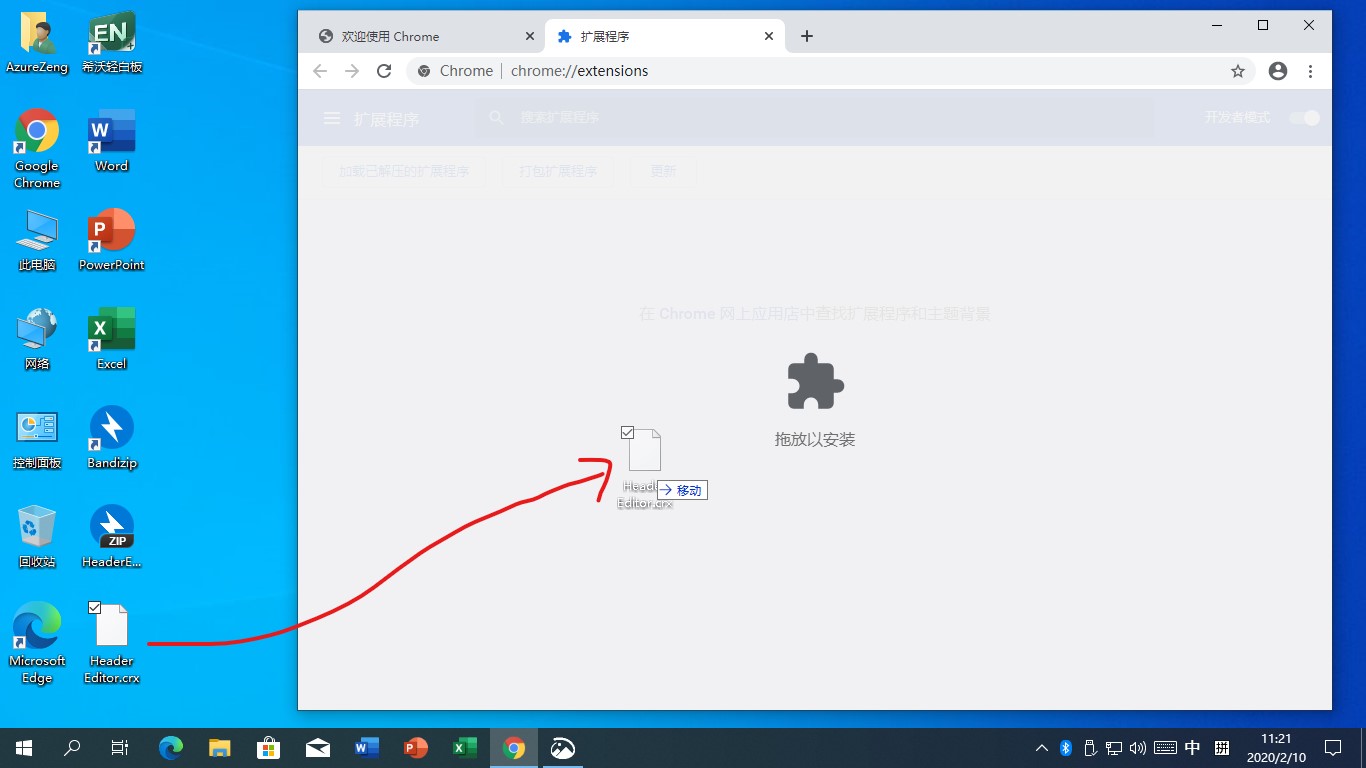
将你解压的 Header Editor.crx 拖到里面来。记得在拖动之前打开右上角的“开发者模式”。
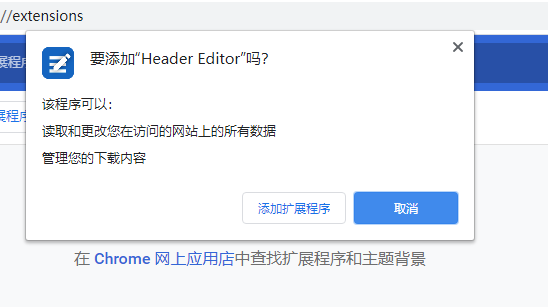
若出现这个对话框即代表可以正常安装。点击“添加扩展程序”即可。
Header Editor 离线安装文件: GitHub Pages
Firefox 用户安装这个插件就简单多了。可以点击此处下载: Header Editor[Firefox]
Firefox(国际版) 电脑版下载: 点击此处
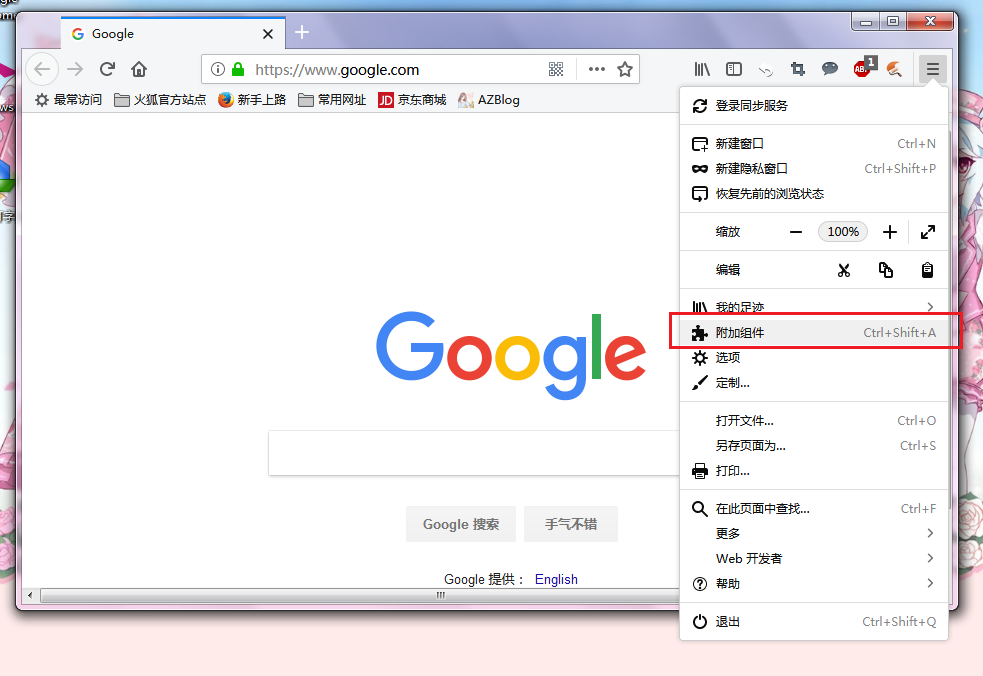
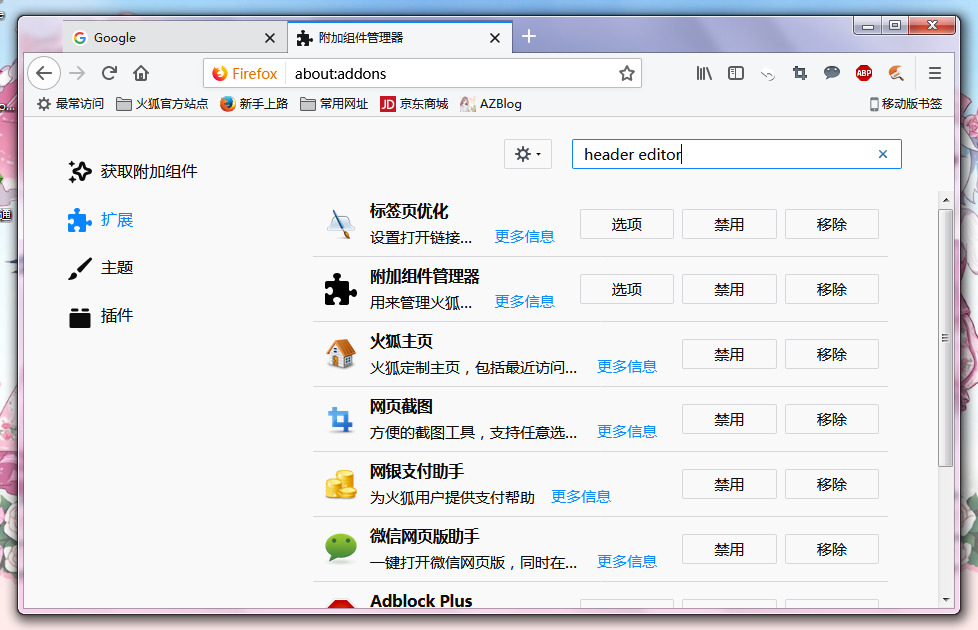
如果你想搜索安装那也可以。点左上角的按钮,然后在弹出的窗口中选择“附加组件”。然后去“插件”里搜索就可以了(会直接跳到 Firefox 官方插件下载网站上搜索,接下来你应该都会)。
对于 iOS(苹果手机) 用户,鉴于苹果的相关规定,Firefox iOS 版本不能安装插件。
对于 Android(安卓手机) 用户,可以在此处下载: Firefox Android 官方下载。当然如果有能力翻墙,也可以搜索 Google Play 进行安装。
这里以 Android 版本为例子(AZ 手头上没有苹果手机)。
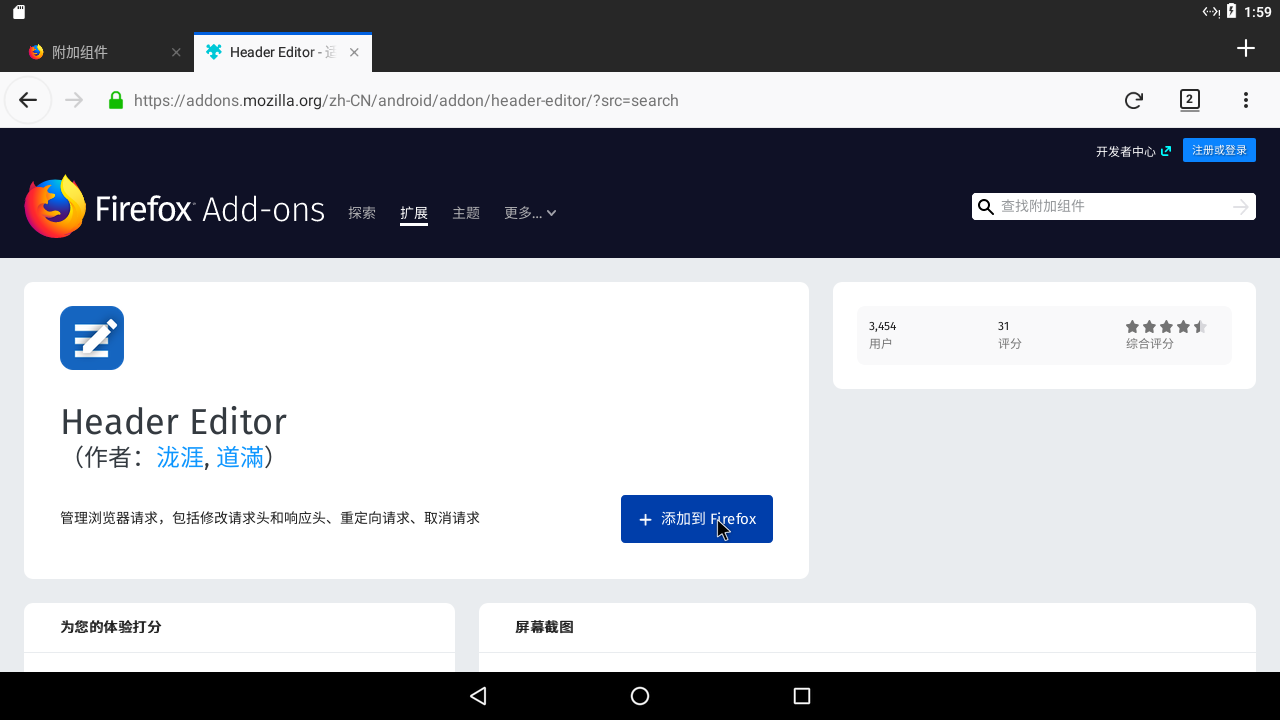
下载好 Firefox 后,打开。可以点击此处直接下载: Header Editor[Firefox]
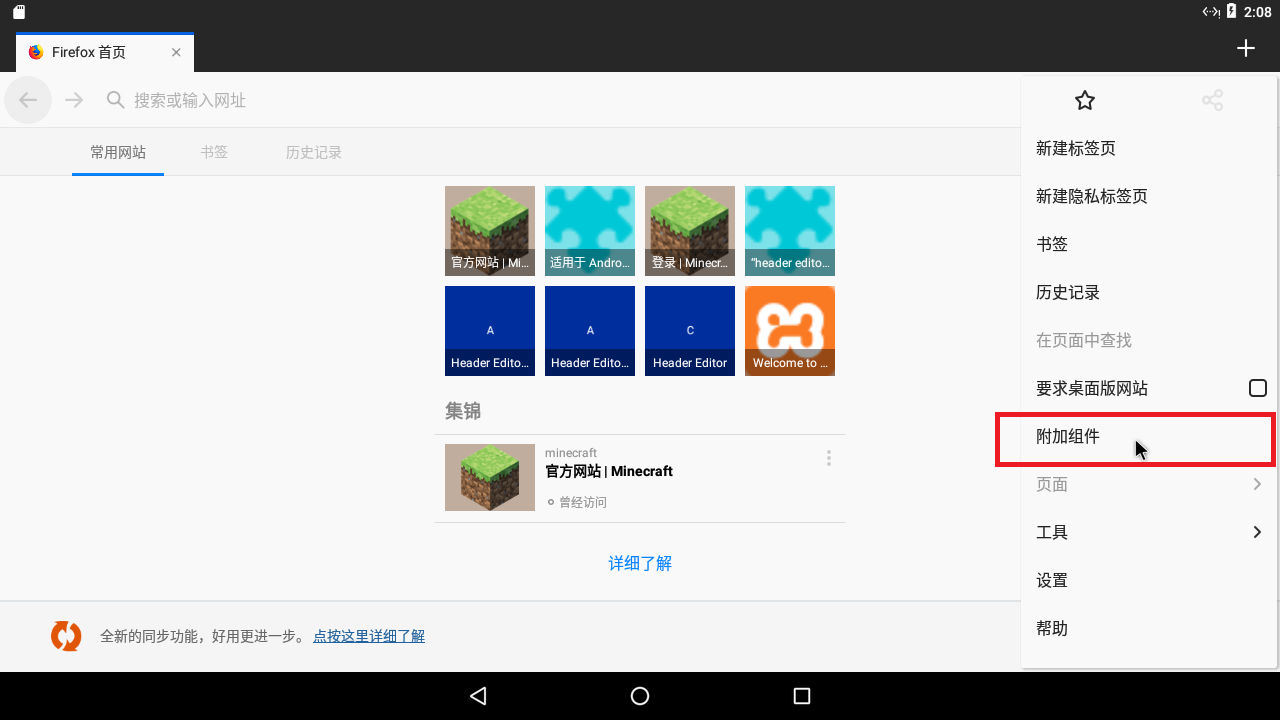
如果你想搜索下载,先轻触右上角的小圆点按钮,然后选择“附加组件”
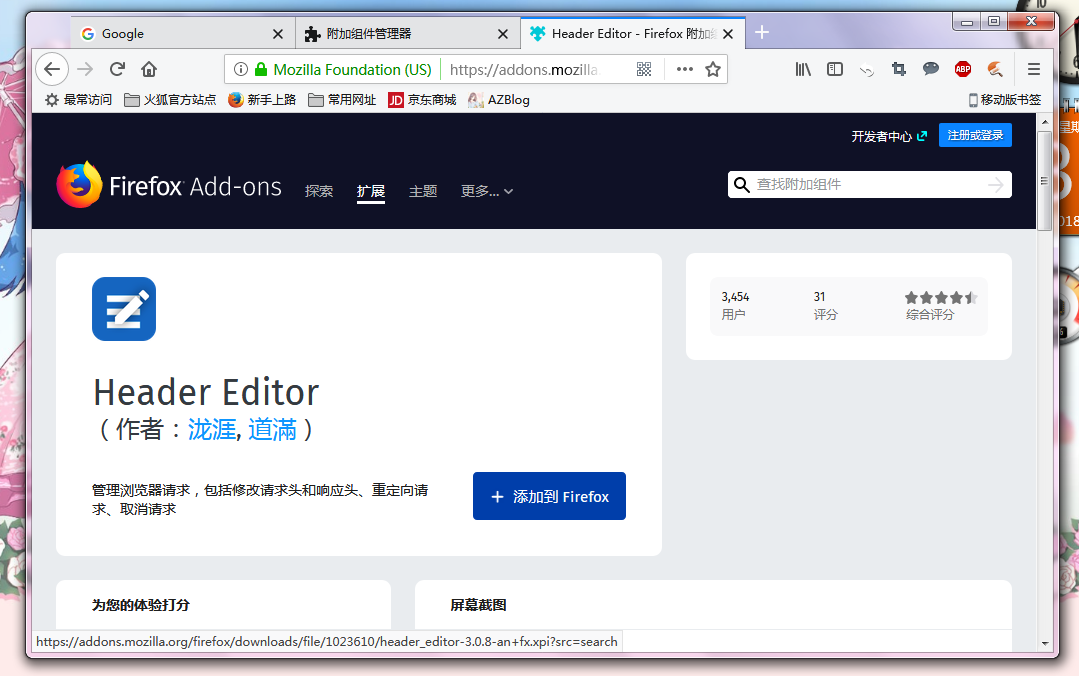
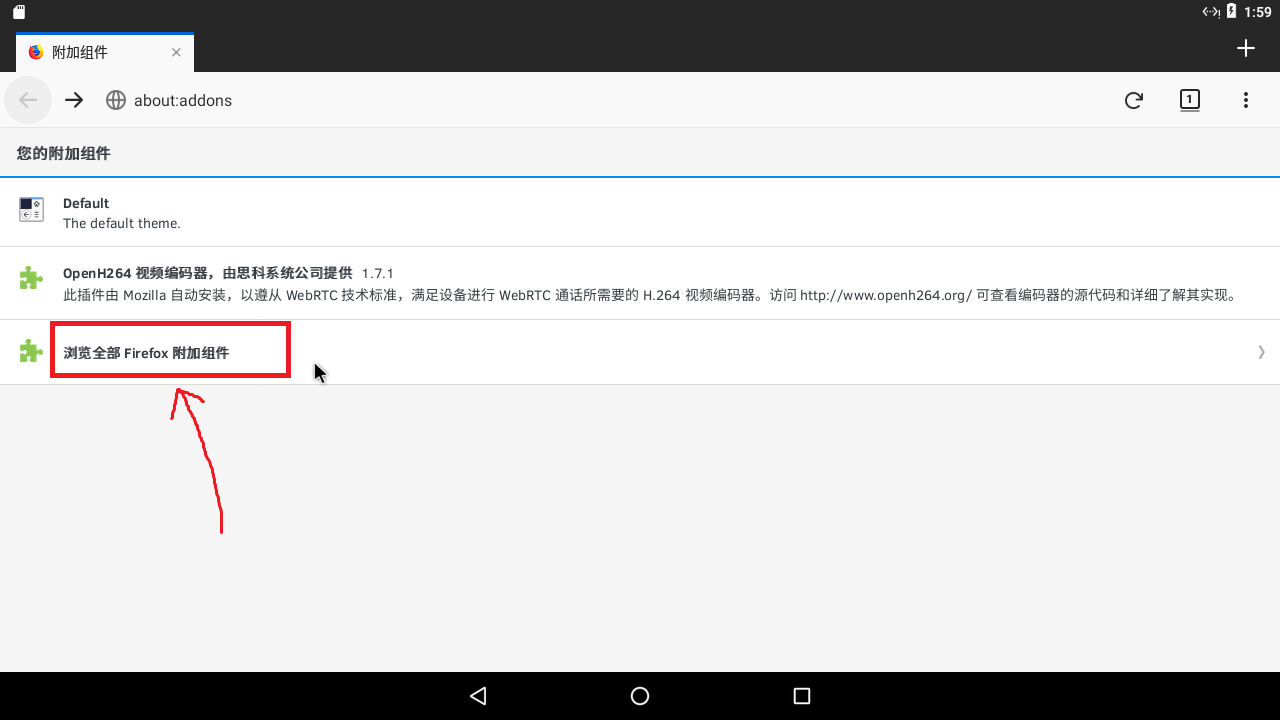
在出现的“附加组件”页面中选择“浏览全部 Firefox 附加组件”。
接下来你会被转到 Firefox 官方插件下载网站。在那里搜索插件下载安装即可。
第二步 配置插件
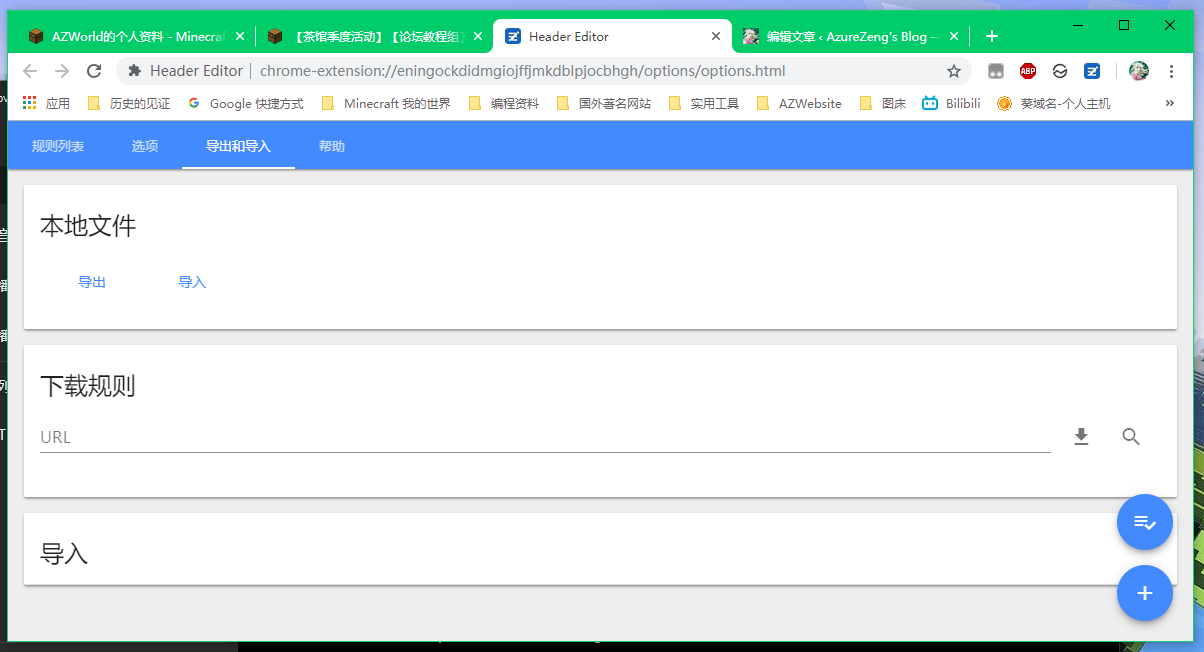
打开 Header Editor 插件的配置页面,选择“导入和导出”选项。
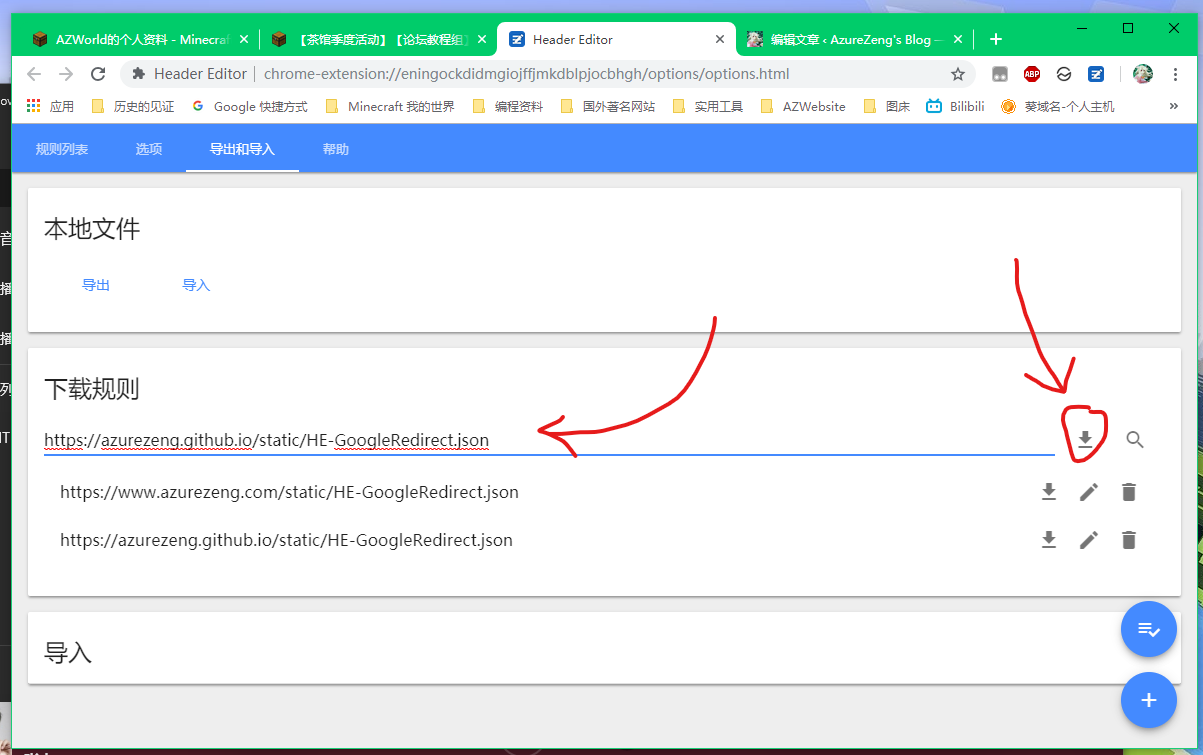
此处需要导入我写好的配置。这里提供两种方法。
首先在此处下载我写好的配置: GitHub Release
在“本地文件”点击“导入”,导入刚才你下载的配置文件。
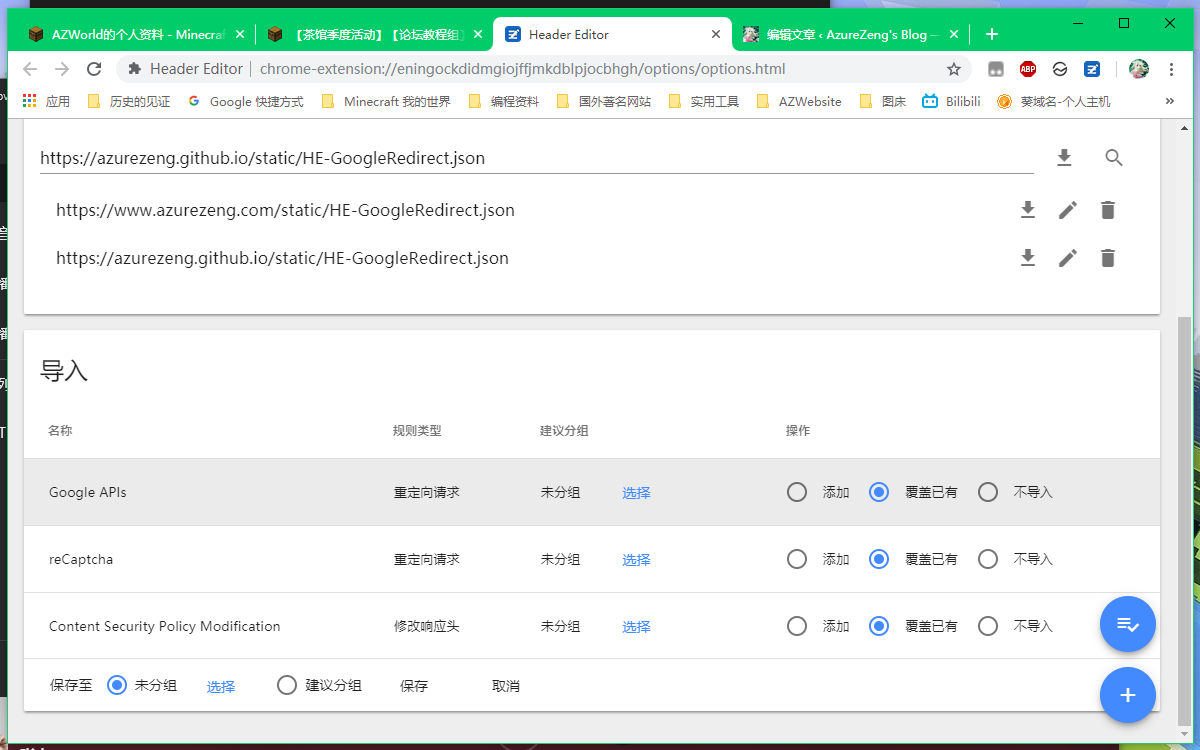
接下来你应该会在“导入”看到相关规则(如果之前导入过,“操作”中的“添加”会显示为“覆盖已有”)。选择“保存”即可。
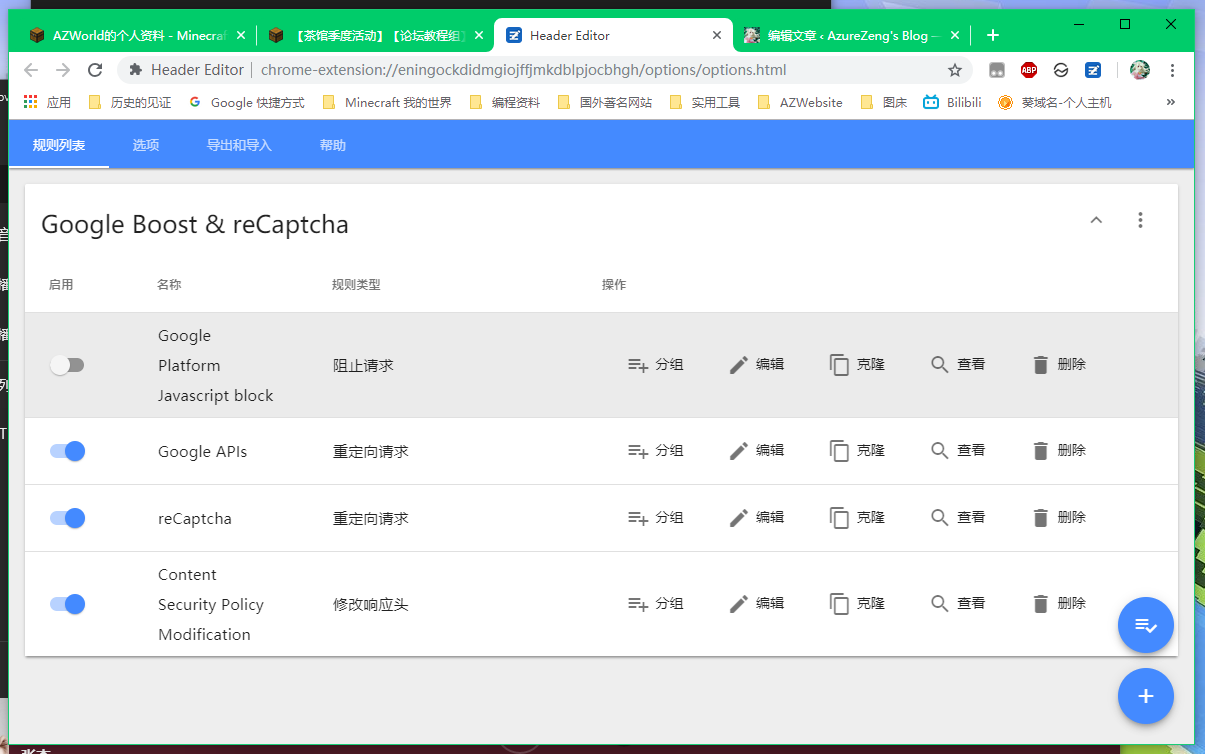
最后你的规则列表应该是这样的:
好了,关闭这个页面。然后就可以了,现在 reCaptcha 应该可以正常显示了。
这个插件将 reCaptcha 的调用(www.google.com/recaptcha)直接跳转到了 reCaptcha 国内镜像上面(recaptcha.net/recaptcha)。
由于 reCaptcha 国内镜像是可以直接连接的,而且还是 Google 官方的镜像,所以就能正常加载了。(这个和 xmdhs 的解决方法原理是一样的)
另外,这个方案还会修改页面的 Content-Security-Policy(内容安全政策) 设置,使得有 Content-Security-Policy 的页面的 reCaptcha 能正常加载。(这就是于 xmdhs 的解决方案的不同之处)
Q: 我按照这个方案做了但是还是看不到验证码
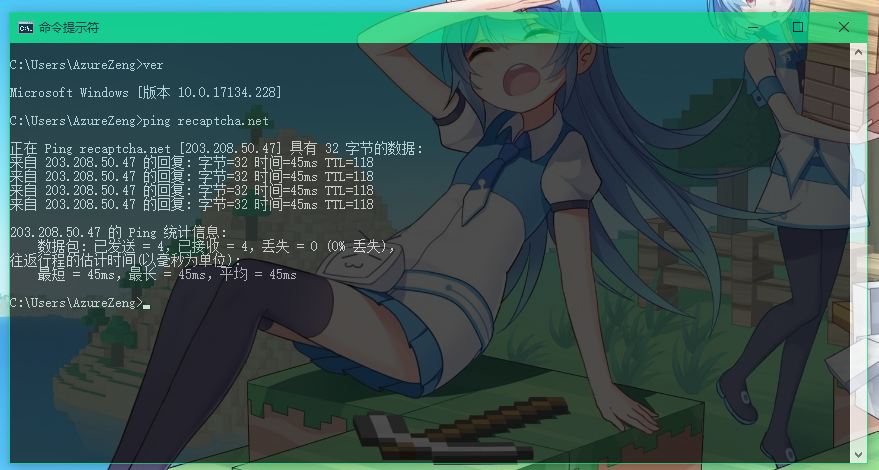
A: 尝试 ping 一下,看下能不能连接到 recaptcha.net。
如果提示连接超时,则需要将能连接的 recaptcha.net IP 加入 hosts 列表中。
可以用网络上的超级 ping 工具获取其他的 recaptcha.net IP。比如使用站长之家的 ping 工具: 传送门
通过 ping 可以测试所获取到的 IP 是否能连接。如果可以连接,把这个 IP 加入 hosts 即可解决该问题。
Q: 我觉得这篇文章很不错,想通过转发帮助更多人。能转载吗?
A: 可以,但是必须注明原文地址。要是没有注明原文地址,我发现后可能会举报的
Q: Chrome 程序包无效
A: 尝试用 Firefox。Firefox 是可以与 Chrome 并称的浏览器,速度一样快且使用内存更少,更重要的是在国内也可以使用 Firefox 的全部功能。
Q: 这个方案能改哪些形式的 Content-Security-Policy?
A: 响应头(Response Header)的 CSP 可以修改。但是,若 CSP 写在 HTML 中的 meta 里就改不了。
后续将补充更多 FAQ。